
Scratch y su estructura de bloques
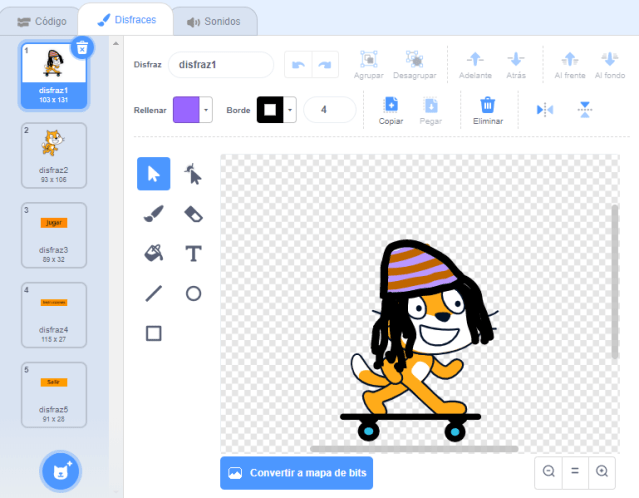
Como ya os comentamos en la primera parte de este post sobre Scratch, el programa está organizado a través de una estructura de bloques que actúan como un puzle. Cada bloque tiene unas pestañas que lo hacen encajar con aquellos otros bloques con los que es compatible. Al ser un entorno de programación enfocado a todas las edades, aparte de los bloques, dispone de un apartado llamado “disfraces”, dedicado a la creación de objetos que veremos en la pantalla al ejecutar el programa; y otro dedicado a los sonidos, por si queremos que alguno de los elementos emita un sonido determinado. Al seleccionar un objeto previamente diseñado se nos abrirá una ventana en la que podremos elaborar el código para ese elemento.

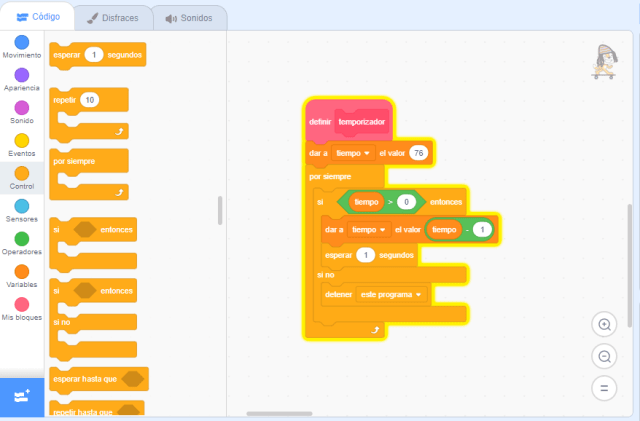
En cuanto a la sección de código, contamos con 8 tipos distintos de bloques organizados por apartados y colores. A continuación veremos brevemente cuáles son estos bloques y para qué sirven sus comandos.
- Apartado de movimiento: en él se encuentran los bloques destinados a cambiar la posición y la rotación de los objetos que se muestran en pantalla.
- Apartado de apariencia: encontraremos bloques con los que modificar los efectos gráficos del programa, como cambiar el fondo o el tamaño de los objetos. También hay bloques dedicados a mostrar textos en pantalla o simular que alguno de los personajes diseñados se encuentra pensativo.
- Apartado de sonido: podremos reproducir los sonidos previamente definidos y modificar el volumen de los mismos.
- Apartado de eventos: podemos encontrar los bloques de inicio de programa. Alguno de estos bloques nos permitirá establecer qué condiciones o eventos deberán cumplirse para que dé comienzo nuestro programa.
- Apartado de bloques de control: apartado fundamental en el que se encuentran los bucles y el bloque de finalización de programas.

- Apartado de sensores: bloques enfocados a la interacción del usuario con el programa (desde detectar cuándo el usuario utiliza el ratón sobre la pantalla hasta realizar una pregunta y esperar la respuesta). En este apartado también se ha añadido la función de cronómetro y algunos bloques para controlarlo.
- Apartado de operadores: como es lógico, podremos encontrar bloques dedicados a realizar operaciones matemáticas (suma, resta, valor absoluto, obtención del módulo, redondeo…), además de las condiciones para nuestros bucles.
- Apartado de variables: podremos definir nuestras variables, asignarles un valor y decidir si queremos mostrarlas en pantalla. También se pueden crear listas de elementos que funcionarían de una manera similar a las Strings y las Arrays en otros entornos de programación (al igual que con las cadenas en otros entornos de programación, Scratch cuenta con comandos para calcular su longitud o acceder a un elemento concreto de ellas).
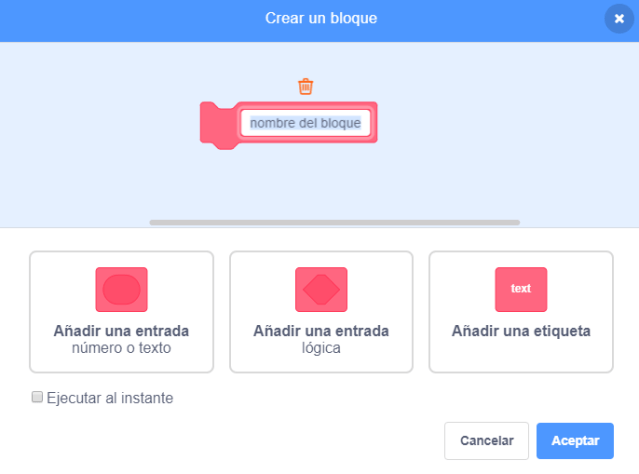
- Apartado Mis Bloques: es posiblemente el apartado con más potencia de Scratch, destinado a crear nuestras propias funciones. Podremos crear nuestros bloques para posteriormente ubicarlos en el programa al igual que si estuviésemos llamando a una función. Además, a la hora de crear nuevos bloques, Scratch nos da la posibilidad de añadir entradas de texto, entradas lógicas y etiquetas. Cuando creamos un bloque, nos aparecerá automáticamente el campo “Definir [nombre del bloque]”. A continuación deberemos elaborar el código de nuestra función para poder llamarla cuando la necesitemos posteriormente.

Ahora que conoces un poco más acerca de la estructura sobre la que se organiza Scratch y cómo funcionan algunos de sus bloques es el momento de enseñarte cómo crear un pequeño proyecto. En la tercera parte de este post aprenderás a crear un juego de preguntas y respuestas utilizando algunas de las funciones más importantes de Scratch. Y si aún no lo has hecho, lee aquí la primera parte de este post sobre Scratch:
The post Scratch, programación al alcance de todos (parte 2) appeared first on Think Big.